次回10/04(土)の授業では、引き続き身体に関連した実験を行います。
パソコン
Arduino基盤
センサ類(各自が持っているもの)
ブレッドボード+ジャンプワイヤ
以上を持参して来て下さい。
9/30/2008
9/26/2008
Processing Webカメラを光センサとして使う
今回は、パソコンに接続したWebカメラを光センサとして使う応用実験を行います。点光源(LEDなど)を空間内で動かし、その軌跡をProcessingの画面上に描画してみたいと思います(身体にLEDなどの点光源をつけて、腕を動かしたり歩いたりすれば、身体の動きを連続的に描画/記録することができます)。
Processingでは、videoライブラリを用いてWebカメラを通してキャプチャし、キャプチャした画面のピクセルをひとつずつ読み込んで、設定した明るさ以上のピクセルを選択します。選択したピクセルのみを別の色で表示するプログラムになります。
以下のプログラムでは、カメラからキャプチャした画像の各ピクセルの明るさ(0~255)を調べ、そのピクセルの明るさが254以上であれば、画面上に赤で表示する内容になります。クリックすれば、黒で塗りつぶして画面をリセットすることにします。
videoライブラリの基本的な使い方は「Processing Video(Webカメラ)」を参照して下さい。
*Windowsの場合、そのままの設定ではこのVideoライブラリを使用することができません。WinVDIG 1.0.1をインストールする必要があります。
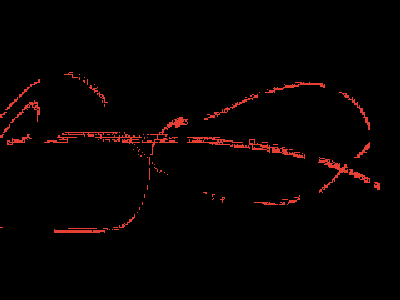
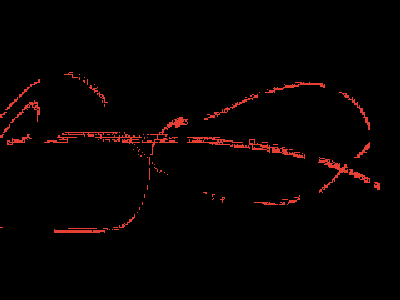
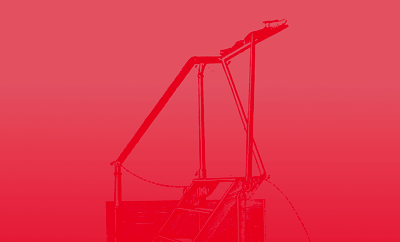
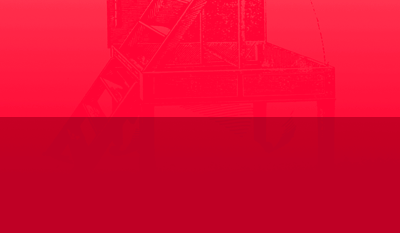
LEDなどの点光源をカメラに対して動かせば、以下のような画像ができあがります。赤いピクセル部分が、動かした点光源の軌跡です。

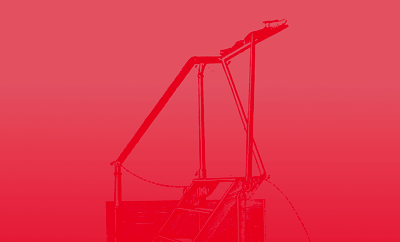
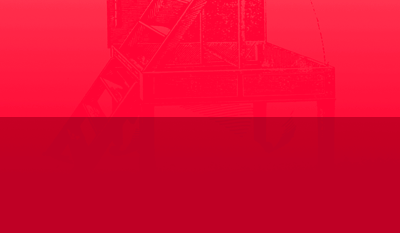
webカメラからの映像と合成(オーバーレイ)するには、以下のようになります。ここでは、webカメラからの映像を左右鏡像反転しています(カメラによっては、セッティング画面で鏡像にできるものもあります)。カメラからの映像を鏡像にすることで、点光源を右に動かせば画面内の点光源も右に動くようになります。マウスボタンを押せば画面を黒にリセット、「s」キーを押すと画面内の映像をjpeg画像で保存、「t」キーを押すとカメラセッティング画面になります。
「s」キーを押すことで画面をjpegフォーマットで保存できるようにsave()を用います。画像は、save()の括弧内の指定したファイル名でスケッチフォルダ内に保存されます。インデックス用の変数numを用意し、image_0.jpg、image_1.jpg、image_2.jpg...というように、保存名にはインデックス番号がつくようにします。
「t」キーを押せばsettings()によって、カメラのセッティング画面が現れます。カメラの露出やコントラストなどの設定が「オート/自動」になっている場合があるので、できれば「マニュアル/手動」に切り替えて、それぞれを固定値にしたほうが、選択するピクセルの明るさが変化せずに済むのでいいでしょう。

上画像:合成/重ね合わせられた映像
映像内の手にはボタン電池に接続されたLEDが点灯しています。
この画像は、プログラム中にある「s」キーを押して画像保存したものです。
ドライバなしですぐにコンピュータに接続可能(UVC対応)なWebカメラとして以下のようなものがあります。
Macintosh/Windows兼用です。
関連:
「Processing Video (Webカメラ)」--Webカメラの使い方/映像にフィルタをかけて表示。
「Arduino+Processing マトリクスLED+Webカメラ」--Webカメラ映像をマトリクスLEDに映す。
「Processing Webカメラ/定点記録画像」--Webカメラ映像を0.5秒おきに画像保存(JPEG)する。
「Processing Webカメラ/カラートラッキング」--Webカメラを使い、色を手がかりに物体を追いかける。
「Processing Webカメラ/モーショントラッキング」--Webカメラを使って動体検知する。
Processingでは、videoライブラリを用いてWebカメラを通してキャプチャし、キャプチャした画面のピクセルをひとつずつ読み込んで、設定した明るさ以上のピクセルを選択します。選択したピクセルのみを別の色で表示するプログラムになります。
以下のプログラムでは、カメラからキャプチャした画像の各ピクセルの明るさ(0~255)を調べ、そのピクセルの明るさが254以上であれば、画面上に赤で表示する内容になります。クリックすれば、黒で塗りつぶして画面をリセットすることにします。
videoライブラリの基本的な使い方は「Processing Video(Webカメラ)」を参照して下さい。
*Windowsの場合、そのままの設定ではこのVideoライブラリを使用することができません。WinVDIG 1.0.1をインストールする必要があります。
//ライブラリを取り込む
import processing.video.*;
//オブジェクトの用意
Capture video;
//画面サイズの変数と値
int w=320;
int h=240;
void setup() {
size(w, h);
video = new Capture(this, w, h, 30);
//背景を黒にしておく
background(0);
video.start();//Processing2.0以上の場合はこの行が必要
}
void draw() {
//画面のピクセルをロードしておく
loadPixels();
//カメラ画像のピクセルをひとつずつ調べる
for(int i=0;i<w*h;i++){
//ピクセルが254以上の明るさの場合
if(brightness(video.pixels[i])>=254){
//選択されたピクセルを赤にする
pixels[i]=color(255,0,0);
}
}
//ピクセル表示更新
updatePixels();
}
//キャプチャ画面の読み込み
void captureEvent(Capture video) {
video.read();
}
//マウスボタンを押したら
void mousePressed(){
//背景を黒にする
background(0);
}
LEDなどの点光源をカメラに対して動かせば、以下のような画像ができあがります。赤いピクセル部分が、動かした点光源の軌跡です。

webカメラからの映像と合成(オーバーレイ)するには、以下のようになります。ここでは、webカメラからの映像を左右鏡像反転しています(カメラによっては、セッティング画面で鏡像にできるものもあります)。カメラからの映像を鏡像にすることで、点光源を右に動かせば画面内の点光源も右に動くようになります。マウスボタンを押せば画面を黒にリセット、「s」キーを押すと画面内の映像をjpeg画像で保存、「t」キーを押すとカメラセッティング画面になります。
import processing.video.*;
Capture video;
int w=320;
int h=240;
//軌跡用の配列を用意しておく
int[] pix=new int[w*h];
void setup() {
size(w, h);
video = new Capture(this, w, h, 30);
//軌跡用配列の値をすべてゼロにしておく
for(int i=0;i<w*h;i++){
pix[i]=0;
}
video.start();//Processing2.0以上の場合はこの行が必要
}
void draw() {
loadPixels();
for(int i=0;i<w*h;i++){
if(brightness(video.pixels[i])>=254){
//ピクセルを鏡像反転するための計算
//配列に値を記憶しておく
int a=i/w;
pix[w-i%w+a*w-1]=255;//選択されたピクセルだけを255にする
}
//配列からの値を画面ピクセルへ代入
//選択されたピクセルを緑で画面表示
pixels[i]=color(0,pix[i],0);
}
updatePixels();
//合成するカメラ映像の処理
tint(255,128);//透明度128(50%)
scale(-1.0, 1.0);//左右反転(鏡像)
image(video, -w, 0);//映像出力
}
//カメラ映像読み込み
void captureEvent(Capture video) {
video.read();
}
//マウスボタンを押すとリセット(黒へ)
void mousePressed(){
for(int i=0;i<w*h;i++){
pix[i]=0;
}
}
int num=0;//保存画像インデックスの変数
void keyPressed(){
//sキーを押すと(jpeg画像で保存)
if(key=='s'){
String s="image_" + num + ".jpg";//保存ファイル名
save(s);//画像保存
num++;//保存画像インデックスを+1しておく
}
//tキーを押すと
if(key=='t'){
video.settings();//カメラセッティング画面表示
}
}
「s」キーを押すことで画面をjpegフォーマットで保存できるようにsave()を用います。画像は、save()の括弧内の指定したファイル名でスケッチフォルダ内に保存されます。インデックス用の変数numを用意し、image_0.jpg、image_1.jpg、image_2.jpg...というように、保存名にはインデックス番号がつくようにします。
「t」キーを押せばsettings()によって、カメラのセッティング画面が現れます。カメラの露出やコントラストなどの設定が「オート/自動」になっている場合があるので、できれば「マニュアル/手動」に切り替えて、それぞれを固定値にしたほうが、選択するピクセルの明るさが変化せずに済むのでいいでしょう。

上画像:合成/重ね合わせられた映像
映像内の手にはボタン電池に接続されたLEDが点灯しています。
この画像は、プログラム中にある「s」キーを押して画像保存したものです。
ドライバなしですぐにコンピュータに接続可能(UVC対応)なWebカメラとして以下のようなものがあります。
Macintosh/Windows兼用です。
関連:
「Processing Video (Webカメラ)」--Webカメラの使い方/映像にフィルタをかけて表示。
「Arduino+Processing マトリクスLED+Webカメラ」--Webカメラ映像をマトリクスLEDに映す。
「Processing Webカメラ/定点記録画像」--Webカメラ映像を0.5秒おきに画像保存(JPEG)する。
「Processing Webカメラ/カラートラッキング」--Webカメラを使い、色を手がかりに物体を追いかける。
「Processing Webカメラ/モーショントラッキング」--Webカメラを使って動体検知する。
ラベル:
processing,
Webカメラ,
光センサ
9/23/2008
次回(9/27)授業について
9/27の授業では、以下のものを持参して下さい。
・パソコン
・Webカメラ(パソコン内蔵カメラでも可)
・Arduino基盤
・LED
Webカメラをパソコンに接続し、Processingのプログラムによって身体計測の実験を行います。
Webカメラの使い方については、「Processing Video(Webカメラ)」などを参考にして下さい。
尚、上記機材等を持参できない場合は、学校の備品を使うことになります(ただし、数が限られています)。
・パソコン
・Webカメラ(パソコン内蔵カメラでも可)
・Arduino基盤
・LED
Webカメラをパソコンに接続し、Processingのプログラムによって身体計測の実験を行います。
Webカメラの使い方については、「Processing Video(Webカメラ)」などを参考にして下さい。
尚、上記機材等を持参できない場合は、学校の備品を使うことになります(ただし、数が限られています)。
9/17/2008
後期授業について
9/20(土)14:00から後期授業を開始します。後期授業説明をしたあとに、実験/作業を行います。
当日(9/20)に必要な道具/材料など:
・カッター(またはハサミ)
・不要な新聞紙や雑誌(不要な紙類)
・粘着テープ(ガムテープ、セロテープ、マスキングテープなど)


後期授業概要:
前期には、基本的な電子工作やプログラミングについて学習してきましたが、後期は実際の場面に対してそれらの技術を応用/表現していきたいと思います。
前半では、「BODY」というテーマで実際の身体を対象にしながら作業していきます。
中半では、「FURNI」というテーマで「BODY」で行った結果を家具的な道具/装置へ発展させます。
後半では、「ROOM」というテーマで、1階のギャラリーを実在するサイトとして、空間を変容させる実験を行います。
後期最後には、1階ギャラリーにて展覧会を行う予定です。
電子工作/プログラミングの技術的な内容については、必ずしも今までの内容(あるいはブログに掲載されている内容)をすべて習得していなくても、各自のレベルや作品制作の必要性に応じて随時復習していきます。
当日(9/20)に必要な道具/材料など:
・カッター(またはハサミ)
・不要な新聞紙や雑誌(不要な紙類)
・粘着テープ(ガムテープ、セロテープ、マスキングテープなど)


後期授業概要:
前期には、基本的な電子工作やプログラミングについて学習してきましたが、後期は実際の場面に対してそれらの技術を応用/表現していきたいと思います。
前半では、「BODY」というテーマで実際の身体を対象にしながら作業していきます。
中半では、「FURNI」というテーマで「BODY」で行った結果を家具的な道具/装置へ発展させます。
後半では、「ROOM」というテーマで、1階のギャラリーを実在するサイトとして、空間を変容させる実験を行います。
後期最後には、1階ギャラリーにて展覧会を行う予定です。
09/20:後期授業概要説明
BODY01
09/27:BODY02
10/04:BODY03
10/11:FURNI01
10/18:FURNI02
10/25:FURNI03
11/01:中間発表/レクチャー
11/15:ROOM01
11/22:ROOM02
11/29:ROOM03
12/06:STRUCTURALIZATION
12/13:最終発表/展示(約1週間開催)
電子工作/プログラミングの技術的な内容については、必ずしも今までの内容(あるいはブログに掲載されている内容)をすべて習得していなくても、各自のレベルや作品制作の必要性に応じて随時復習していきます。
9/14/2008
Processing 緊急モーションセンサー(Mac)
Appleの2005年以降のPowerBook/iBook/MacBook(ノート型)には、緊急モーションセンサーが内蔵されています。緊急モーションセンサーは、ハードディスクを保護するために、あやまってコンピュータを落としたときの衝撃を感知します。
Processingには、この緊急モーションセンサーから値を得る「Sudden Motion Sensorライブラリ」があります。緊急モーションセンサーでは、以前扱った「加速度センサ」のように、コンピュータ本体を傾けたり衝撃を与えたりすることによって変化する値(XYZ軸に対する3つの値)が得られます。

Sudden Motion Sensorライブラリのサイトに従えば、3つの値は以下の方法で読み込むことが可能になります。尚、ライブラリをダウンロード+インストールする必要があります。
上記プログラムによって出力された値は以下のようになりました(機種や状況によって多少誤差が含まれるかもしれません)。
になります。それぞれの振り幅からxとyの中点(水平時の値)を新たに求めると、
になります。これら中点の値をオフセット値として用いることにします。つまり、計測された値からオフセット値を差し引いて角度の計算をすることになります。以前の「Arduino 加速度センサ」のときと同様に、出力値からそれぞれの角度を求める式を用意します。それぞれの角度をradX、radY、オフセット値をoffsetX、offsetY、読み取り値をx、yとすると、
になります。式中の51.5は加速度1G(重力)の時の値です(機種によっては256くらいのときもあります)。
以上の式を使って、コンピュータ本体を傾けることでProcessing画面上の3Dモデルを動かしてみます。
3Dモデルに関しては、前回の記事「Processing 3Dモデル/OBJ Loader」のものを使うことにします。コンピュータを傾けた方向に、画面内の3Dモデルも同様に傾く内容とします。
スケッチフォルダ内にdataフォルダを作成し、3Dモデルのデータを入れておいて下さい(3Dデータは、ここからダウンロードできます/.objファイルと.mtlファイルの二つが必要です)。

(コンピュータを傾けた時の3Dモデル/前回ブログの3Dモデルを使用)
画面内の3D座標は、
左:-X
右:+X
上:-Y
下:+Y
後:-Z
前:+Z
という関係になります。
緊急モーションセンサーのX軸は、Processing上のY軸に対応しているので、vals[0]の値を3DモデルのY軸回転角度へ代入し、val[1]の値は3DモデルのX軸回転角度へ代入します。表示上90度X軸に対してずれていたので、rotateX(radX+PI/2)というようにradXにPI/2(90度)足しておきました。
directionalLight()は太陽光のような直線光であり、括弧内の数値については、最初の3つがRGBで光の色を指定、最後の3つが(0,0,0)の原点を基準に光の向きを設定することになります。
ambientLight()は環境光であり、光の向きはなく、空間全体を明るくしたり暗くしたりし(あるいは色を変える)、RGBの3つの数値で指定します。
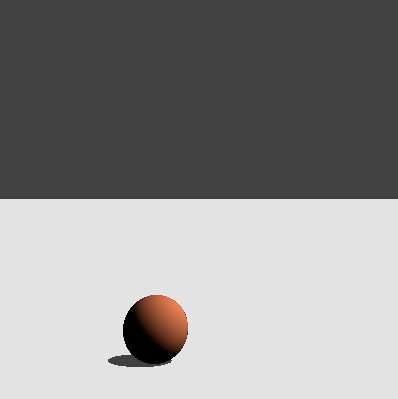
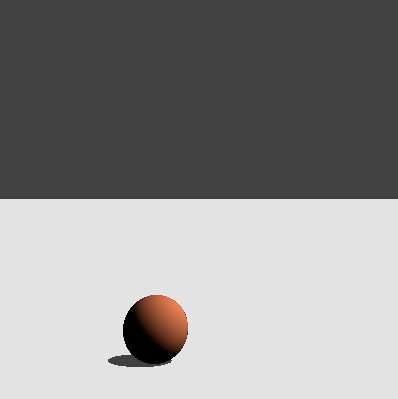
もう一つのサンプルとして、コンピュータ自体をコントローラとして傾けて、水平面上のボールを転がすプログラムをしてみます。今回は、setup(){...}内で、一度緊急モーションセンサーから値を読み込み、それらをオフセット値として使うことにします。こうすることで、コンピュータを平らな場所においてプログラムを開始したときの状態(オフセット値)を記憶させておくことができます。ellipse()で擬似的な影を地面に落とすことで立体感がでるようにします。

(コンピュータの傾きに合わせてボールが転がる)
緊急モーションセンサーの読み取り値からオフセット値を差し引いた値を、そのままボールのスピードに反映させています。読み取られたY方向の値は、画面内のZ座標(前後の軸)に対応するので、yPosをtranslate()のZ軸に代入してあります。実際に動かしてみて、向きが逆であったり、座標軸がきちんと対応していない場合は、値にマイナスを掛けたり、代入先を入れ替えたりして調整してみて下さい。
ボールの位置設定のためのtranslate()は、まずX座標をwidth/2で左右中央、Y座標をheight*4/5で画面上下4/5の位置、Z座標を-200奥とした座標を基準とし、その基準の座標に変化する値となるxPosとyPosを追加して、最終的な位置を決定しています。
疑似の影として用いたellipse()は2D用の図形でありX座標とY座標しか設定できませんが、translate()以後に挿入してあるので、translate()のZ軸の値に合わせて、前後に動きつつ大きさも変化します(2D図形は、3D空間上ではZ座標値が0の位置に配置されており、translate()以後に書いた2D図形は、Z軸の値を変化させれば、見た目の大きさや位置も影響を受けて変化します)。同様に、directionalLight()に対しても、2D図形をdirectionalLight()以前に書けば、光の影響を受けませんが、directionalLight()以後に2D図形を書くと、光の影響を受けて図形自体に陰影がつきます。そのため、directionalLight()は、プログラムの冒頭の方に書かずに、ボール描画の直前(2D図形描画以降)に書いておきます。
Processingには、この緊急モーションセンサーから値を得る「Sudden Motion Sensorライブラリ」があります。緊急モーションセンサーでは、以前扱った「加速度センサ」のように、コンピュータ本体を傾けたり衝撃を与えたりすることによって変化する値(XYZ軸に対する3つの値)が得られます。

Sudden Motion Sensorライブラリのサイトに従えば、3つの値は以下の方法で読み込むことが可能になります。尚、ライブラリをダウンロード+インストールする必要があります。
//ライブラリを取り込む
import sms.*;
void setup() {
//画面サイズをとりあえず200角
size(200,200);
}
void draw() {
//3つの値を読み込み、配列に代入
int[] vals = Unimotion.getSMSArray();
//3つの値を出力
println(vals[0] + " " + vals[1] + " " + vals[2]);
}
上記プログラムによって出力された値は以下のようになりました(機種や状況によって多少誤差が含まれるかもしれません)。
水平時 x: 0, y: -3, z:56
左90度 x: 52, y: -3, z: 6
右90度 x:-51, y: -3, z: 5
前90度 x: 1, y: 49, z: 6
後90度 x: 1, y:-54, z: 5
xの振り幅:103(-51から52までの±51.5)
yの振り幅:103(-54から49までの±51.5)
になります。それぞれの振り幅からxとyの中点(水平時の値)を新たに求めると、
xの中点:(-51+52)/2=0.5
yの中点:(-54+49)/2=-2.5
になります。これら中点の値をオフセット値として用いることにします。つまり、計測された値からオフセット値を差し引いて角度の計算をすることになります。以前の「Arduino 加速度センサ」のときと同様に、出力値からそれぞれの角度を求める式を用意します。それぞれの角度をradX、radY、オフセット値をoffsetX、offsetY、読み取り値をx、yとすると、
//atan2()で求める場合
radX=atan2((x-offsetX),sqrt(51.5*51.5-(x-offsetX)*(x-offsetX)))
radY=atan2((y-offsetY),sqrt(51.5*51.5-(y-offsetY)*(y-offsetY)))
//またはacos()、asin()で求める場合
radX=asin((x-offsetX)/51.5)
radY=acos((y-offsetY)/51.5)
になります。式中の51.5は加速度1G(重力)の時の値です(機種によっては256くらいのときもあります)。
以上の式を使って、コンピュータ本体を傾けることでProcessing画面上の3Dモデルを動かしてみます。
3Dモデルに関しては、前回の記事「Processing 3Dモデル/OBJ Loader」のものを使うことにします。コンピュータを傾けた方向に、画面内の3Dモデルも同様に傾く内容とします。
スケッチフォルダ内にdataフォルダを作成し、3Dモデルのデータを入れておいて下さい(3Dデータは、ここからダウンロードできます/.objファイルと.mtlファイルの二つが必要です)。

(コンピュータを傾けた時の3Dモデル/前回ブログの3Dモデルを使用)
//ライブラリのインポート
import sms.*;
import saito.objloader.*;
//モデルのオブジェクトを用意
OBJModel model;
void setup() {
//3D画面サイズ設定
size(400,400,P3D);
//モデルのオブジェクトを生成
model=new OBJModel(this);
//3Dデータ読み込み
model.load("macbook.obj");
//ワイヤーフレームなし
noStroke();
}
void draw() {
//3つの値を読み込み、配列に代入
int[] vals = Unimotion.getSMSArray();
//println(vals[0] + " " + vals[1] + " " + vals[2]);
//背景描画
background(50);
//直線光の設定
directionalLight(200, 200, 200, -1, 1, -1);
//環境光の設定
ambientLight(200, 200, 200);
//3Dモデルの位置座標設定
translate(width/2,height*2/3,0);
//オフセット値
float offsetX=-2.5;
float offsetY=0.5;
//角度の計算:atan2()で求める場合
float radX=-atan2(vals[1]-offsetX,sqrt(51.5*51.5-(vals[1]-offsetX)*(vals[1]-offsetX)));
float radY=-atan2(vals[0]-offsetY,sqrt(51.5*51.5-(vals[0]-offsetY)*(vals[0]-offsetY)));
//またはacos()、asin()で求める場合
//float radX=asin((vals[1]-offsetX)/51.5);
//float radY=acos((vals[0]-offsetY)/51.5);
//回転角度
rotateX(radX+PI/2);
rotateY(radY);
//三角形分割で面を生成する
model.drawMode(TRIANGLES);
//スケール(200倍)
scale(200);
//モデル描画
model.draw();
}
画面内の3D座標は、
左:-X
右:+X
上:-Y
下:+Y
後:-Z
前:+Z
という関係になります。
緊急モーションセンサーのX軸は、Processing上のY軸に対応しているので、vals[0]の値を3DモデルのY軸回転角度へ代入し、val[1]の値は3DモデルのX軸回転角度へ代入します。表示上90度X軸に対してずれていたので、rotateX(radX+PI/2)というようにradXにPI/2(90度)足しておきました。
directionalLight()は太陽光のような直線光であり、括弧内の数値については、最初の3つがRGBで光の色を指定、最後の3つが(0,0,0)の原点を基準に光の向きを設定することになります。
ambientLight()は環境光であり、光の向きはなく、空間全体を明るくしたり暗くしたりし(あるいは色を変える)、RGBの3つの数値で指定します。
もう一つのサンプルとして、コンピュータ自体をコントローラとして傾けて、水平面上のボールを転がすプログラムをしてみます。今回は、setup(){...}内で、一度緊急モーションセンサーから値を読み込み、それらをオフセット値として使うことにします。こうすることで、コンピュータを平らな場所においてプログラムを開始したときの状態(オフセット値)を記憶させておくことができます。ellipse()で擬似的な影を地面に落とすことで立体感がでるようにします。

(コンピュータの傾きに合わせてボールが転がる)
//ライブラリのインポート
import sms.*;
//ボールの座標用変数
float xPos,yPos;
//オフセット用変数
float xOffset;
float yOffset;
void setup() {
//3D画面設定
size(400,400,P3D);
//ワイヤーフレームなし
noStroke();
//水平状態の読み込み
int[] vals = Unimotion.getSMSArray();
//読み込み値をオフセット値に設定する
xOffset=vals[0];
yOffset=vals[1];
}
void draw() {
//モーションセンサーからの読み込み
int[] vals = Unimotion.getSMSArray();
//背景色
background(220);
//画面上半分の塗色
fill(50);
//画面上半分の矩形
rect(0,0,width,height/2);
//ボールの速度の計算
float xSpeed=vals[0]-xOffset;
float ySpeed=vals[1]-yOffset;
//ボール移動量の計算
xPos+=-xSpeed;
yPos+=ySpeed;
//ボール位置の設定
translate(width/2+xPos,height*4/5,-200+yPos);
//影の塗色
fill(50);
//影の座標と大きさ
ellipse(-25,30,80,80/5);
//直線光の設定
directionalLight(255, 255, 255, -1, 1, 0);
//ボールの塗色
fill(255,100,50);
//ボール描画
sphere(30);
}
緊急モーションセンサーの読み取り値からオフセット値を差し引いた値を、そのままボールのスピードに反映させています。読み取られたY方向の値は、画面内のZ座標(前後の軸)に対応するので、yPosをtranslate()のZ軸に代入してあります。実際に動かしてみて、向きが逆であったり、座標軸がきちんと対応していない場合は、値にマイナスを掛けたり、代入先を入れ替えたりして調整してみて下さい。
ボールの位置設定のためのtranslate()は、まずX座標をwidth/2で左右中央、Y座標をheight*4/5で画面上下4/5の位置、Z座標を-200奥とした座標を基準とし、その基準の座標に変化する値となるxPosとyPosを追加して、最終的な位置を決定しています。
疑似の影として用いたellipse()は2D用の図形でありX座標とY座標しか設定できませんが、translate()以後に挿入してあるので、translate()のZ軸の値に合わせて、前後に動きつつ大きさも変化します(2D図形は、3D空間上ではZ座標値が0の位置に配置されており、translate()以後に書いた2D図形は、Z軸の値を変化させれば、見た目の大きさや位置も影響を受けて変化します)。同様に、directionalLight()に対しても、2D図形をdirectionalLight()以前に書けば、光の影響を受けませんが、directionalLight()以後に2D図形を書くと、光の影響を受けて図形自体に陰影がつきます。そのため、directionalLight()は、プログラムの冒頭の方に書かずに、ボール描画の直前(2D図形描画以降)に書いておきます。
ラベル:
3D,
processing,
加速度センサ,
緊急モーションセンサー
登録:
投稿 (Atom)


