今回はProcessingとWebカメラ(USBカメラ)を使い、色を手がかりとして画面内で動く物体の座標値を取得してみます。例えば、カメラに向かって動かした赤いボールの座標値を検出し、XY座標をArduinoへシリアル通信すれば、ボールの動きに応じてサーボなどを動かすことができます。
最初に物体の色を記憶させ、その色に近いピクセルを画面内から抜き出します。抜き出されたピクセルのXY座標値を調べ、中点や平均値を使って最終的なXY座標を導き出します。必ずしも単一の色面を背景にする必要はないのですが、色を手がかりとするので、対象とする物体と背景の色の差がある方が検出しやすくなります。
尚、Webカメラを使った画像認識や動体検知などのプログラムとしてFile>Examples>Libraries>Video(Capture)の中に「
BrightnessTracking」や「
FrameDifferencing」などのサンプルがあります。また、ライブラリとしては「
JMyron」があります(「
JMyron」のサンプルでは「Myron_CameraAsMouse」があります)。
Webカメラ(USBカメラ)を使用するには、ProcessingのVideoライブラリをインポートします。Webカメラの基本的な使い方は「
Processing Video (Webカメラ)」や色抽出する方法として「
Processing Webカメラを光センサとして使う」を参照して下さい。
*Windowsの場合、そのままの設定ではこのVideoライブラリを使用することができません。
WinVDIG 1.0.1をインストールする必要があります。

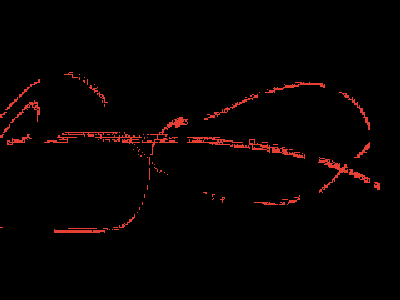
「Processing上の画面」
(手に握った物体の動きに合わせて赤い円が動く)
今回の設定として:
・キャプチャする映像のサイズ(幅:w、高さ:h)を320×240(4:3)にします。
(処理速度が遅くなる場合は160×120などの小さいサイズに変更して下さい。)
・最初に、画面内の対象となる物体をマウスでクリックし、そのピクセルの色を記憶しておきます。
(背景とはできる限り異なる色の物体を選ぶ方が認識しやすくなります。)
・物体の動きに合わせて、画面上の図形(赤い円)が動くプログラムにします。
プログラムの手順としては:
・video.
pixels[]で、カメラ映像内の各ピクセル(320×240=76800ピクセル)を全て読み込みます。
・対象となる物体の色(特定の1ピクセル分の色)を
pixels[]で取り出します。
・各ピクセルを
red()、
green()、
blue()でRGBに分解します。
・各ピクセルの色と物体の色を各RGB色ごとに比較します。
・比較した各RGB色が設定した許容値(tolerance)以内であるかを判別します。
・許容値以内のピクセルがある場合、そのピクセルの座標値を調べます。
・選択された複数のピクセルの座標を統合して、最終的にXY座標を導き出します。
・導かれた座標を図形(赤い円)の座標に代入し、物体に合わせて図形(赤い円)が動くようにします。
「選択したピクセルの色をRGBに分解し判別する」:ひとつのピクセルである
pixels[i]には、
color(R,G,B)の3つの値が含まれています(アルファ値/透明度も含めれば4つになりますが、今回はRGB値だけを扱います)。各RGB色に分解するには、red(pixels[i])、green(pixels[i])、blue(pixels[i])というようにred()、green()、blue()を用いてpixels[i]を括ります。得られる値はそれぞれ0.0~255.0の小数値になります。色を特定化しても光の反射などによって多少色が変化するので、特定化する色にある程度の許容値を与えておきます。例えば、赤の値が80の場合、許容値を10にすることで70~90の値であれば同等の色と見なすことにします。許容値が小さすぎれば、色が限定されすぎるので取りこぼしがでてきます。逆に許容値が大きすぎれば、他の色を混同してしまうので、状況に応じて調整できるようにプログラムすることにします。
「pixels[i]をXY座標に変換する方法」:画面幅をw=320、高さをh=240とします。横一列には320個のピクセルが並んでおり、さらに320個のピクセルが240行並んでいます。つまり一つの画面内には、合計で76800個のピクセルがあります。
pixels[i]のiには、画面左上の0番目のピクセルから画面右下の76799番目のピクセルまでの連続した数値が入ります。例えば、画面上の(120,40)というXY座標は、画面幅をwとした場合、120+40*w=12920なので12920番目のピクセルであり、pixels[12920]になります。逆に、この12920番目のピクセルを画面上のX座標とY座標に変換するには、x=i%w、y=i/w(つまり、x=12920%320、y=12920/320)となります。「
%」は割り算の余りを求める式で、「
/」は割り算ですが整数(
int)で割っているので小数点以下は切り捨てられます(四捨五入なし)。
マウスの座標値(
mouseX,
mouseY)であれば、pixels[mouseX+mouseY*w]になります。
上記の方法で選ばれたピクセル(物体の色のピクセル)は複数個あるので、それらのピクセルを座標値に置き換えるには幾つかの方法があります。
ひとつは:
画面内において最も右端にあるピクセルのX座標と左端にあるピクセルのX座標、ならびに上端にあるピクセルのY座標と下端にあるピクセルのY座標を調べ、右端と左端の中点をX座標、上端と下端の中点をY座標とみなす方法です。弱点としては、近似色がノイズとして画面上にある場合、そのピクセルも拾ってしまうことです。ノイズを除去するプログラムや予め画面全体にぼかしをかけることである程度回避できます。
もうひとつは:
選択したピクセル(物体の色のピクセル)が多く分布している箇所を調べ、ピクセルの分布数と位置から平均値を割り出す方法です。この場合、多少のノイズがあっても大きなずれは発生しなくなります。
その他の方法も考えられますが、今回は上記二つの方法で実験してみたいと思います。
「操作手順」:プログラムが開始したら、画面上で対象となる物体をクリックして物体の色を記憶させます。画面左上に、10ピクセル角の矩形でその色が表示されます。直径20ピクセルの赤い円が、物体の移動に合わせて動きます(物体を追跡します)。
左右の矢印キーで色の許容値(変数:tolerance)を調節できるようにします(「←」:-1、「→」:+1)。
変化する数値をPFontを用いて表示するので、Tools>Create Font...をクリックし「Monaco-10.vlw」を取り込んでおいて下さい(「
Processing 文字と画像」を参照)。
また、「c」キーを押せば、カメラセッティング画面に切り替わります(手動露出や手動コントラストなどに切り替えた方が認識しやすくなります)。
画面上に許容値を含めた物体の色がある場合は、「detected」という文字が表示されます。もし、近似色がない場合は「none」が表示され、赤い円は前回の位置に留まります。再度近似色が画面内に現れれば、赤い円はその位置に移動します。
「左右端、上下端の中点を座標値にするプログラム」: [プログラムを表示]
//ビデオライブラリのインポート
import processing.video.*;
Capture video;//インスタンス生成
PFont font;//フォントを用意
int w=320;//画面幅
int h=240;//画面高
int tolerance=15;//色許容値用の変数(後で調整可)
color targetColor=color(255,0,0);//物体の色用の変数(後で変更可)
int x;//図形座標用変数
int y;
int xmin=w,xmax=0;//左端X座標、右端X座標
int ymin=h,ymax=0;//上端Y座標、下端Y座標
boolean detection=false;//物体検知のフラグ
void setup(){
size(w, h);//画面サイズ設定
smooth();//滑らかな描画に設定
video = new Capture(this, w, h);//キャプチャ映像の設定
font=loadFont("Monaco-10.vlw");//フォントをロード
textFont(font);//フォントの設定
noStroke();//外形線なし
}
void draw() {
if(video.available()){//キャプチャ映像がある場合
video.read();//映像読み込み
//video.filter(BLUR,2);必要に応じてぼかしフィルタをつかう(ノイズ除去用)
set(0,0,video);//映像表示
detection=false;//物体検知のフラグをfalse(検知なし)にしておく
for(int i=0;i<w*h;i++){//画面全体のピクセル数だけ繰り返し処理
//物体の色と各ピクセルの色の差を求める(RGB3色分)
float difRed=abs(red(targetColor)-red(video.pixels[i]));
float difGreen=abs(green(targetColor)-green(video.pixels[i]));
float difBlue=abs(blue(targetColor)-blue(video.pixels[i]));
//RGB各色が許容値以内の場合(近似色である場合)
if(difRed<tolerance && difGreen<tolerance && difBlue<tolerance){
//フラグを物体検知有りにする
detection=true;
//左端、右端のX座標、上端、下端のY座標を導く
//今回の値と今までの値を比較し、最小値、最大値を調べる
xmin=min(i%w,xmin);//左端(X最小値)
xmax=max(i%w,xmax);//右端(X最大値)
ymin=min(i/w,ymin);//上端(Y最小値)
ymax=max(i/w,ymax);//下端(Y最大値)
}
}
if(detection==true){//物体検知有りの場合
x=(xmin+xmax)/2;//X座標を左端と右端の座標の中点とする
y=(ymin+ymax)/2;//Y座標を上端と下端の座標の中点とする
//左端、右端、上端、下端の座標値を初期化しておく
xmin=w;
xmax=0;
ymin=h;
ymax=0;
}
}
fill(255,0,0);//塗り色:赤
ellipse(x,y,20,20);//円描画(求めたXY座標を代入)
//以下は設定内容の表示
fill(targetColor);//指定した物体の色
rect(0,0,10,10);//矩形表示
String s;//物体検知有無表示の文字列変数
if(detection==true){//物体検知有りの場合
s="detected";//表示:「検知」
}else{
s="none";//表示:「なし」
}
text(tolerance+": "+s,20,10);//文字列表示(許容値:物体検知有無)
}
void mousePressed(){//クリックしたら
//マウス座標上のピクセルの色(物体の色)を記憶しておく
targetColor=video.pixels[mouseX+mouseY*w];
}
void keyPressed(){
if(key=='c'){//「c」キーを押した場合
video.settings();//カメラセッティング
}
if(key==CODED){
if(keyCode==LEFT){//左キーを押した場合
tolerance-=1; //許容値を-1する
}
if(keyCode==RIGHT){//右キーを押した場合
tolerance+=1; //許容値を+1する
}
}
}
*プログラムを開始する前にTools>Create Font...をクリックし「Monaco-10.vlw」を取り込んでおいて下さい(スケッチフォルダの中のdataフォルダ内にフォントが保存されます)。
複数あるピクセルのうち左端、右端、上端、下端のピクセルを抜き出すために、最小値と最大値を求めるための
min()、
max()を用いました。各ピクセルの座標値を比較し、X座標においては最小座標値を左端座標値とし、最大座標値を右端座標値として扱います。Y座標に対しても同様に導き出します。そして、それらの中点を最終的なXY座標値とします。
「分布するピクセルから割り出す方法」:次は、物体の近似色のピクセルの分布から平均値を求めて座標値を割り出す方法についてです。
先ほどの方法と同様にfor()で全てのピクセルの色を識別し、その中から物体の近似色のピクセルを選びます。その際に近似色のピクセルの個数と、そのピクセルのXY座標値をそれぞれ加算しておきます。最終的に加算されたそれぞれの値を近似色のピクセル数で割って平均値を求めます。例えば、X座標値100に10個、101に12個、102に8個あるときは、(100*10+101*12+102*8)/(10+12+8)=100.9333となります。Y座標についても同様に求めておきます。
以下のプログラムでは、カメラからの映像を左右反転の鏡像として表示することにします(カメラに向かって、右に物体を動かせば、画面上でも右に動くようにします)。
「v」キーを押すことで、カメラからの映像を表示/非表示切り替え可能にします。
円の動きを滑らかにするために、移動量にフィルタをかけることにしました。
物体検知用のフラグがtrueの場合、許容値toleranceは自動的に下がり、falseの場合は自動的に上がるようにしました(変化の範囲は2~25に設定してあります)。設定した最大許容値:25以内の近似色が画面内にある場合は反応してしまいます(フラグがtrueになる)。不自然な反応をとる場合、最大許容値を下げるか、前回のプログラムのように手動で調整する内容に変更してみてください。
赤文字部分が、前回と異なる部分です。
前回同様、プログラムを開始する前に、使用するフォントを取り込んでおいて下さい(「
Processing 文字と画像」を参照)。
「分布するピクセルから割り出すプログラム」: [プログラムを表示]
import processing.video.*;
Capture video;
PFont font;
int w=320;
int h=240;
int tolerance=20;
color targetColor=color(255,0,0);
float x;//X座標変数(小数値)
float y;//Y座標変数(小数値)
int sumX,sumY;//座標平均値を求めるための加算用変数
int pixelNum;//近似色ピクセルの個数用変数
float filterX,filterY;//滑らかな動きのためのフィルタ用変数
boolean videoImage=true;//カメラ映像の表示/非表示切り替えフラグ
boolean detection=false;
void setup(){
size(w, h);
smooth();
video = new Capture(this, w, h);
font=loadFont("Monaco-10.vlw");
textFont(font);
noStroke();
}
void draw() {
if(video.available()){
video.read();
scale(-1.0,1.0);//鏡像反転
if(videoImage){//カメラ映像表示の場合
image(video, -w, 0);//カメラ映像を表示する
}else{ //カメラ映像非表示の場合
background(0); //背景(黒)にする
}
detection=false;
for(int i=0;i<w*h;i++){
float difRed=abs(red(targetColor)-red(video.pixels[i]));
float difGreen=abs(green(targetColor)-green(video.pixels[i]));
float difBlue=abs(blue(targetColor)-blue(video.pixels[i]));
if(difRed<tolerance && difGreen<tolerance && difBlue<tolerance){
detection=true;
sumX+=(i%w);//X座標値を加算する
sumY+=(i/w);//Y座標値を加算する
pixelNum++;//近似色ピクセルの個数を加算する
}
}
if(detection){//物体検知有りの場合
x=sumX/pixelNum;//X座標平均値を求める
y=sumY/pixelNum;//Y座標平均値を求める
//初期化しておく
sumX=0;
sumY=0;
pixelNum=0;
tolerance--;//許容値を-1ずつ下げる
if(tolerance<2){//許容値が2より小さくなったら
tolerance=2; //許容値を2に戻す
}
}else{//物体検知無しの場合
tolerance++;//許容値を+1ずつ上げる
if(tolerance>25){//許容値が25より大きくなったら
tolerance=25; //許容値を25に戻す
}
}
}
scale(-1.0,1.0);//鏡像反転を戻しておく
filterX+=(x-filterX)*0.3;//X座標変化量のフィルタ、「0.3」は係数
filterY+=(y-filterY)*0.3;//Y座標変化量のフィルタ、「0.3」は係数
fill(255,0,0);//塗り色(赤)
ellipse(w-filterX,filterY,20,20);//フィルタ値を用いて円描画
//ellipse(w-x,y,20,20);//フィルタ値を使わない場合
fill(targetColor);
rect(0,0,10,10);
text(tolerance,20,10);
String s;
if(detection){
s="detected";
}else{
s="none";
}
text(s,40,10);
}
void mousePressed(){
targetColor=video.pixels[w-mouseX+mouseY*w];
}
void keyPressed(){
if(key=='c'){
video.settings();
}
if(key=='v'){//「v」キーを押して表示/非表示を切り替える
if(videoImage){
videoImage=false;
}else{
videoImage=true;
}
}
/*許容値調整は自動なので以下は使わない
if(key==CODED){
if(keyCode==LEFT){
tolerance-=1;
}
if(keyCode==RIGHT){
tolerance+=1;
}
}
*/
}
*プログラムを開始する前にTools>Create Font...をクリックし「Monaco-10.vlw」を取り込んでおいて下さい(「
Processing 文字と画像」を参照)。
「filterX+=(x-filterX)*0.3;」の「0.3」は円の動きをゆっくり滑らかに(鈍く)するための係数です。1.0に近づくほどフィルタの効果はなくなり、0に近づくほど鈍く動くので適度に調整して下さい。
左右反転(鏡像)しているために、円のX座標値はそのままの値ではなく「w-filterX」になっています。
「ビット演算による色変換」:color(R,G,B,A)は、A:アルファ値(透明度)、R:赤、G:緑、B:青の4種類の8ビット(合計32ビット)の値が含まれています。32ビットの内訳(2進数の場合)は
AAAAAAAARRRRRRRRGGGGGGGGBBBBBBBB
になります。32あるそれぞれの桁には0か1が入ります。
透明度が100%(不透明)の緑であれば、
11111111000000001111111100000000
になります。16進数であれば「0xFF00FF00」や「#00FF00」になります。10進数なら「255,0,255,0」です。
上記プログラムでは、ピクセルの赤の値を調べるために
pixels[i]を
red()で括って
red(pixels[i])
にしましたが、
(pixels[i] >> 16) & 0xFF
というビット演算を使っても求められます。32ビットを16桁右にシフト「
>>」し、下位8桁(0xFF)だけを「
&」を使って取り出す(ビットマスク)という方法になります。
結果的にはこの方法の方が処理速度が上がるようです。
緑と青については、
(pixels[i] >> 8) & 0xFF //緑:8ビット右にシフトし下位8桁だけを取り出す
pixels[i] & 0xFF //青:下位8桁だけを取り出す
になります。
もし、処理速度が不安定な場合は、上記のようなビット演算を用いるか、画面サイズを小さくするか、もともとのフレームレートを下げるかなどの工夫や調整を行ってみてください。
ドライバなしですぐにコンピュータに接続可能(UVC対応)なWebカメラとして以下のようなものがあります。
Macintosh/Windows兼用です。
関連:
「
Processing Video (Webカメラ)」--Webカメラの使い方/映像にフィルタをかけて表示。
「
Arduino+Processing マトリクスLED+Webカメラ」--Webカメラ映像をマトリクスLEDに映す。
「
Processing Webカメラを光センサとして使う」--点光源で画面内に線を描く。
「
Processing Webカメラ/定点記録画像」--Webカメラ映像を0.5秒おきに画像保存(JPEG)する。
「
Processing Webカメラ/モーショントラッキング」--Webカメラを使って動体検知する。