
大抵のテレビにはビデオ入力端子がついており、その端子に映像信号を送り込めば画面に映像を映すことができます。今回は、Arduinoによってパルスを生成し、そのパルスを映像信号としてテレビに送り込む簡単な実験をします。パルスについては、モータ、サーボなどでも用いたように、Arduinoのデジタル出力端子からHIGH(5V)とLOW(0V)をある一定の周期で交互に出力する方法です。今回用いる映像信号は、NTSC方式というテレビの規格(日本やアメリカの規格、ヨーロッパはPAL方式)にあわせた周期になります。
テレビの画面は、水平な一本の線(走査線)が525本縦に並んで構成されています。編み物でいう横糸だけが525本あるという感じです。さらに一本の線を細かく見ると、点が左端から始まり、右端へ流れていきます。右端まで行った点は、次の列(下方の列)の左端に移動します。この動きを525回繰り返し画面右下まで移動することで、ようやく一枚の画面ができあがります。一本の線における画面左端から右端までの移動時間は63.5マイクロ秒になります。それが525回繰り返されるので、一枚の面ができあがるまでは63.5×525=33337.5マイクロ秒(0.0333375秒)つまり一秒間に約30回画面が切り替わっていることになります(30フレーム/秒)。実際はインターレース方式といって、525本のうち奇数番目の線を最初に描画し、偶数番目をその後描画する仕組みとなっています。それに対しプログレッシグ方式というのがあり、それは上から順に一本ずつ描画していきます。パソコンなどのモニターはプログレッシブ方式になっています。
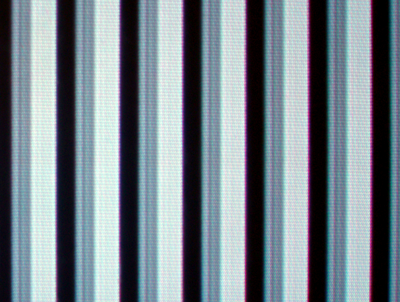
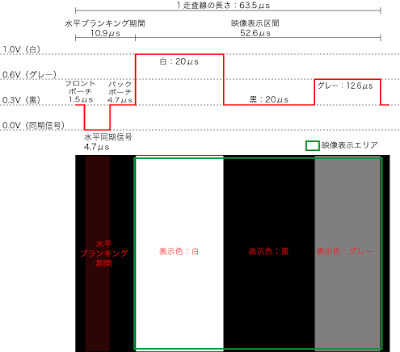
Arduinoでプログラムするには、上記のような規格に合わせてパルス出力のタイミングを設定する必要があります。パルスのタイミングがずれると、信号を送っているのにもかかわらず乱れた画面となってしまい、ほとんど認識できない映像になってしまいます。今回は、水平同期信号のパルスを送ることで縦縞の模様をテレビ画面に映してみようと思います。色は黒、グレー、白の3色とします。それぞれパルスの電圧は以下のようになります(抵抗をつなげて、5V出力から以下のような電圧になるように調整します)。
水平同期信号:0.0V
黒 :0.3V
グレー :0.6V
白 :1.0V
まず、一本の走査線の周期である63.5マイクロ秒ごとに、水平同期信号を送ります。これが目印となり、毎回一定の長さの線をつくりだします。
水平同期をとるために、以下の信号を送ります。
黒 :1.5マイクロ秒(フロントポーチ)
水平同期信号:4.7マイクロ秒
黒 :4.7マイクロ秒(バックポーチ)
合計が10.9マイクロ秒となり、この部分を「水平ブランキング期間」といいます。その後、合計が一本の線の周期である63.5マイクロ秒になるように、黒、グレー、白の信号を適宜加えていきます。
例えば、
黒 :1.5マイクロ秒(フロントポーチ)
水平同期信号:4.7マイクロ秒
黒 :4.7マイクロ秒(バックポーチ)
白 :20マイクロ秒 :画面表示
黒 :20マイクロ秒 :画面表示
グレー :12.6マイクロ秒:画面表示
となります。最後の白、黒、グレーの三色が画面に縦縞となって現れます。それぞれの継続時間は画面上の縦縞の幅に対応しています。水平同期信号の前後にある黒(フロントポーチ、バックポーチ)は、画面右端と左端の余白部分になります。合計が63.5マイクロ秒になっているのであれば、より細かく区切って色を配置していくこともできます。

このような手順でArduinoのプログラムをしていきます。ただ、信号の精度が低いと同期がとれなくなったり映像が乱れたりするので、普段のArduinoのプログラム方法ではやや難があります。通常Arduinoのプログラムは、一旦C言語に翻訳され、アセンブラを通してマイクロコントローラ(AVR:ATMEGA168)に書き込まれます。C言語を用いた方が翻訳の手間がかからず、より精度高くプログラムできるので、今回はC言語でプログラムする要素を少し取り入れます。
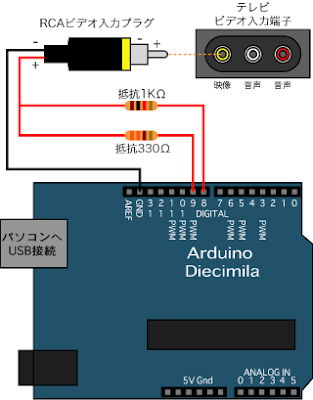
電子部品については以下が各一個ずつ必要となります。
・RCAビデオ入力プラグ
・抵抗:1KΩ
・抵抗:330Ω

テレビのビデオ入力端子(黄色:映像用)にRCAビデオ入力プラグを差し込みます。音声は使わないので赤と白の端子には、今回は何もつなぎません。RCAビデオ入力プラグの差し込み部分は、中心の棒状の部分がプラスで、周囲の円筒状の部分がマイナスです。Arduinoの8番、9番ピンからの線は、プラス部分につながれています。マイナス部分は、ArduinoのGND端子と共有します。
Arduinoのプログラム:
(高性能なテレビだと映らないかもしれません。映らない場合は、もうひとつのサンプルがさらに下にあります。)
//ディレイのライブラリを取り込む
#include <util/delay.h>
//同期信号、三色の出力を設定、定義しておく
#define SYNC (PORTB=B00000000)
#define WHITE (PORTB=B00000011)
#define BLACK (PORTB=B00000001)
#define GRAY (PORTB=B00000010)
void setup(){
//8番と9番ピンをデジタル出力に設定
//DDRB=B00000011;と書くことも可能
pinMode(8,OUTPUT);
pinMode(9,OUTPUT);
//割り込み禁止設定
noInterrupts();
}
void loop(){
//同期、前後余白の設定
BLACK;
_delay_us(2);
SYNC;
_delay_us(5);
BLACK;
_delay_us(5);
//画面表示
WHITE;
_delay_us(17);
BLACK;
_delay_us(17);
GRAY;
_delay_us(17);
}
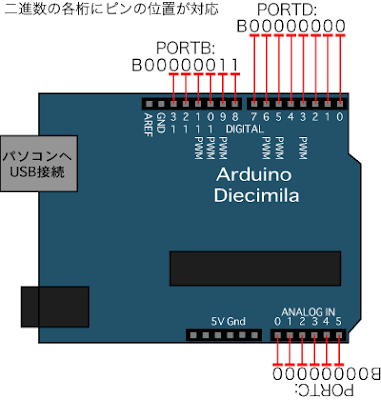
今回は、より正確な同期タイミングを必要とするために、部分的にC言語で直接Arduino基盤上のマイクロコントローラをプログラムするコマンドを使用しています。パルスをつくるために以前はdelayMicroseconds()を用いていましたが、精度が充分ではないので、#include <util/delay.h>でディレイのライブラリを取り込んで(このライブラリはArduinoに既に含まれているので、ダウンロードする必要はありません)、「_delay_us()」という、より正確に実行するディレイを使います。#defineを使って、水平同期信号、白、黒、グレーのデジタル出力も予め定義しておきます。「PORTB」は、Arduino基盤の8〜13番ピンまでのことを指します(ポートBというひとまとまりのピン)。「B00000000」は、二進数の0(ゼロ)のことですが、「PORTB」に対してすべてのピンを0にする(LOWで出力する)ということになります。「PORTB=B00000001」は、「PORTB」の1番目のピン(Arduino基板上の8番ピン)を1にする(HIGHで出力する)ということになります。「B00000010」ならば、その隣の2番目のピン(Arduino基板上の9番ピン)をHIGHで出力するとなり、「B00000011」ならば、「PORTB」の1番目と2番目のピン(Arduino基板上の8番、9番ピン)をHIGHにするということになります。

今回の回路では抵抗を用いているので、
8番ピンLOWかつ9番ピンLOW:0.0V(水平同期信号)
8番ピンHIGHかつ9番ピンLOW:0.3V(黒)
8番ピンLOWかつ9番ピンHIGH:0.6V(グレー)
8番ピンHIGHかつ9番ピンHIGH:1.0V(白)
という出力の組合わせになります。
void setup(){...}内の、pinMode()設定を、上記のように二進数を用いて表せば、「DDRB=B00000011」となります。これは、ポートBの1番目と2番目のピン(8番、9番ピン)をデジタル出力に設定するということと同じになります。「DDRx」のxの部分にポートのアルファベットを入れれば、そのポートの設定を二進数で表すことができます。各ポートは、以下のようになっています。
ポートB(PORTB):8から13番ピン(デジタル出力ピン)
ポートC(PORTC):0から6番ピン(アナログ入力ピン)
ポートD(PORTD):0から7番ピン(デジタル出力ピン)
noInterrupts()」は、割り込みのプログラムを禁止します。割り込みプログラムによってタイミングが乱されたりせず、より正確な時間を維持することができます。
void loop(){...}内では、#defineで定義しておいたそれぞれの内容を呼び出して、同期や画面表示を行っています。基本的には、1ループの合計時間が一本の走査線の63.5マイクロ秒になるように各色の時間を配分しなければなりません。多少ずれても映るのですが、同期がずれてしまったり、各走査線ごとに長さが違うと、全く見えなくなるときがあります。
厳密には、最初の黒が1.5マイクロ秒必要ですが、小数点以下の精度がでないかもしれないので、敢えて整数にしています(その他の時間についても同様です)。水平同期、画面左右余白の信号が最初にあります。それぞれ、2マイクロ秒、5マイクロ秒、5マイクロ秒あり、合計で12マイクロ秒必要になります。今回は走査線一本の長さを63マイクロ秒に設定したので、63マイクロ秒から最初の12マイクロ秒を差し引き、残り51マイクロ秒の部分に画面表示させる内容をプログラムします。上のプログラムでは、残り51マイクロ秒の部分に、白、黒、グレーをそれぞれ17マイクロ秒ずつ配分しました。
試しにプログラムをランさせて、テレビの画面が乱れていれば、多少数値を足したり引いたりして調整して下さい。プログラム上のそれぞれのコマンドで多少の時間のずれが生じることがあります。必ずしも計算通りに63.5マイクロ秒になるとは限らないので、画面の状態を見ながら調整する必要があるかもしれません。「Fablic Square」と関連して、電子的な織物という意味で今回の実験内容をとらえてみて下さい。
このサンプルでは水平同期だけを用いましたが、この他に垂直同期の方法も用いれば、縦縞だけでなく横方向の操作も可能になります。
参考サイト:
http://www.nahitech.com/nahitafu/mame/mame6/sync.html
http://javiervalcarce.es/wiki/TV_Video_Signal_Generator_with_Arduino
http://www.arduino.cc/cgi-bin/yabb2/YaBB.pl?num=1187659197
もうひとつのサンプル(矩形の描画):
水平同期信号だけでは、表示できないテレビモニターもあったので、垂直同期信号も加えたサンプルを以下に書いておきます。垂直同期信号は、一画面分の走査線数(全走査線525本中の半分262本)ごとに必要になります。以下のサンプルでは、262本中の、前半の3〜5本目の走査線に垂直同期信号を入れています。
#include <util/delay.h>
#define SYNC (PORTB=B00000000)
#define WHITE (PORTB=B00000011)
#define BLACK (PORTB=B00000001)
#define GRAY (PORTB=B00000010)
//水平同期信号
void hsync(){
SYNC;
_delay_us(5);
BLACK;
_delay_us(7);
}
//垂直同期信号
void vsync(){
SYNC;
_delay_us(25);
BLACK;
_delay_us(5);
}
void setup(){
//8,9番ピンをデジタル出力に設定
//DDRB=B00000011; //でも可
pinMode(8,OUTPUT);
pinMode(9,OUTPUT);
//割り込み禁止
//noInterrupts(); //でも可
cli();
}
int count=1;//走査線を数える変数
void loop(){
if(count>=3 && count<=5){
vsync();//垂直同期信号2回送信
vsync();
}else if(count>=5&&count<100){
hsync(); //水平同期信号
BLACK; //矩形の上部背景描画
_delay_us(48);
}else if(count>200){
hsync(); //水平同期信号
BLACK; //矩形の下部背景描画
_delay_us(48);
}else{
hsync(); //水平同期信号
BLACK; //矩形の左側背景描画
_delay_us(20);
WHITE; //矩形の描画
_delay_us(8);
BLACK; //矩形の右側背景描画
_delay_us(20);
}
count++; //走査線の数をカウントアップ
if(count>262){//走査線が画面下端へ行ったら
count=1; //一番目の走査線に戻る
}
}
水平同期信号以外にも、垂直同期信号を加えることで、縦縞だけではなく矩形のようなかたちを表示することができます(525本の走査線の半分である262本を用いています)。走査線1本分の時間は、60マイクロ秒に設定してあります(1ループ:60マイクロ秒)。countという変数を用意して、1本ずつ表示される走査線の数を数えていきます(1ループで1本のため、プログラムの最後の部分のcount++でカウントアップしています)。
変数countを用いて、何番目の走査線がどのような色になるかをif文で条件分岐し:
矩形の上部背景部分(走査線:5〜100番目)を黒で描画
矩形の左側背景部分(走査線:100〜200番目の前半の20マイクロ秒)を黒で描画
矩形の本体部分(走査線:100〜200番目の中間の8マイクロ秒)を白で描画
矩形の右側背景部分(走査線:100〜200番目の後半の20マイクロ秒)を黒で描画
矩形の下部背景部分(走査線:200番目以降)を黒で描画
というように図形と背景をブロック分けして描画しています。つまり、矩形の高さは走査線の本数で定義し、横幅は一本の走査線の中のパルス長によって定義されています。
262番目の走査線を描画したら(262ループしたら)ようやく1画面全部が描画されるので、再び1本目に戻り次の画面を描画し直します。
ビデオ信号の基礎とその操作法―コンポジット信号からハイビジョン&ディジタル放送技術まで (C&E基礎解説シリーズ)
posted with amazlet at 09.03.30
今村 元一
CQ出版
売り上げランキング: 187458
CQ出版
売り上げランキング: 187458