
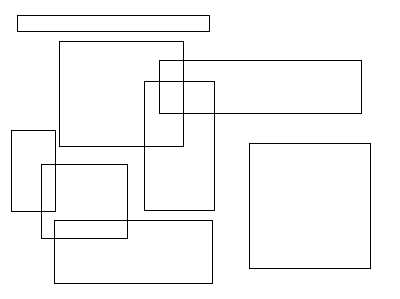
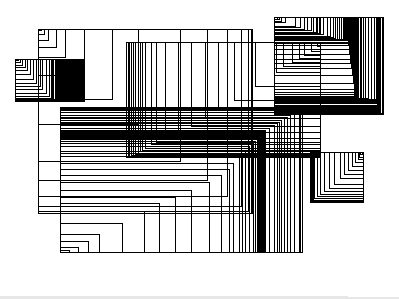
上はこのプログラムをキャプチャした画像です。
下の白いキャンバス内にドラッグして矩形を描くことができます。eキーで白紙に戻ります。
Processingでは、予めプログラム上で図形の座標やサイズを決めてから描画させますが、
一般の描画ソフト(イラストレータなど)のように、ドラッグしながら図形の大きさを決めて描くサンプルを以下に書きます。今回は、描く図形をrect()にし、マウスボタンを押した地点から描画を開始し、ドラッグ中はrect()のサイズが変化し、マウスボタンを放した時に描画完了とします(いわゆる描画ソフトでの一般的な描き方)。重ね描きできるようにするためには、毎回background()で画面を塗りつぶさず、今回はloadPixels()とupdatePixels()を使うことにします。重ね描きが分かりやすいように、noFill()で図形の塗り無しで、外形線だけの描画とします。「e」のキーを押せば、白紙に戻るようにします。
Processingのプログラム:
//図形描画開始点座標の変数
int x,y;
void setup(){
size(400,300);
//最初に背景色を白にしておく
background(255);
//始点と終点座標による描画に設定
rectMode(CORNERS);
//塗り無し
noFill();
}
void draw(){
//ここには何も書かない
}
//マウスボタンが押されたら
void mousePressed(){
//マウス座標を変数に入れておく
x=mouseX;
y=mouseY;
//画面内容を記憶しておく
loadPixels();
}
//ドラッグしたら
void mouseDragged(){
//画面内容を更新する
updatePixels();
//x,yを開始点、マウス座標を終点として描画
rect(x,y,mouseX,mouseY);
}
//キーが押されたら
void keyPressed(){
//「e」キーなら
if(key=='e'){
//白で塗りつぶす
background(255);
}
}
初期設定のsetup()では、rectMode(CORNERS)にして、開始点と終点の二点間の座標による定義にしておきます。マウスボタンを押した時に、マウス座標値mouseXとmouseYをrect()の描画の開始点としてxとyの変数に記憶させ、その時の画面内容をloadPixels()を使って記憶しておきます(ドラッグ中の処理のための下準備)。そしてドラッグ中には、loadPixels()の時の画面内容をupdatePixels()によって表示させつつ、xとyを開始点としてrect()を描き始め、終点はドラッグ中のmouseXとmouseYの座標を使って常に変化するようにします。loadPixels()によって、画面内容を記憶させておかなかったり、updatePixels()によってその画面内容を表示させなければ、ドラッグ中のrect()の線は重なり合うように描画されます(試しに、updatePixels()を消してランさせればどうなるか分かります/下画像)。

updatePixels()を使わない場合の画面。
このようにドラッグ中の変化する線も消されずに描画されます。敢えてこの方法を使うということも考えられます。